Files to update / create
update breed.php /administrator/helpers/breed.php
update view.html.php /administrator/views/breeds/view.html.php
create breed.php /administrator/controllers/breed.php
create view.html.php /administrator/views/breed/view.html.php
create edit.php /administrator/views/breed/tmpl/edit.php
create breeds.xml /administrator/models/forms/breeds.xml
create config.xml /administrator/config.xml
create access.xml /administrator/access.xml
update en-GB.com_breed.ini /languages/administrator/en-GB/en-GB.com_breed.ini
File Details
/administrator/helpers/breed.php
public static function getActions()
{
$user = JFactory::getUser();
$result = new JObject;
$assetName = 'com_breed';
$actions = array(
'core.admin', 'core.manage', 'core.create', 'core.edit', 'core.edit.own', 'core.edit.state', 'core.delete'
);
foreach ($actions as $action)
{
$result->set($action, $user->authorise($action, $assetName));
}
return $result;
}
}
In the breed.php helper file at backend, we have added the getActions() method, through which we get a list of actions that can be performed by a user who is logged in to the backend and belongs to a specific user group. This phenomenon falls under the term “ACL,” or “access control list,” through which access is granted to a specific user group on the basis of parameters defined in the ACL permissions panel of the configuration page of the component at the backend. Access for a particular user is determined through the $user->authorize() method, which checks it against an access control object. I will be discussing this process in detail in the ACL portion of the tutorial, but here our major emphasis is on creating the toolbars at the backend and setting the component configuration windows on the backend.
/administrator/views/breeds/view.html.php
$this->addToolbar();
parent::display($tpl);
}
protected function addToolbar()
{
require_once JPATH_COMPONENT . '/helpers/breed.php';
$state = $this->get('State');
$canDo = BreedHelper::getActions($state->get('filter.category_id'));
JToolBarHelper::title(JText::_('COM_BREED_TITLE_BREEDS'), 'breeds.png');
$formPath = JPATH_COMPONENT_ADMINISTRATOR . '/views/breed';
if (file_exists($formPath))
{
if ($canDo->get('core.create'))
{
JToolBarHelper::addNew('breed.add', 'JTOOLBAR_NEW');
JToolbarHelper::custom('breeds.duplicate', 'copy.png', 'copy_f2.png', 'JTOOLBAR_DUPLICATE', true);
}
if ($canDo->get('core.edit') && isset($this->items[0]))
{
JToolBarHelper::editList('breed.edit', 'JTOOLBAR_EDIT');
}
}
if ($canDo->get('core.edit.state'))
{
if (isset($this->items[0]->state))
{
JToolBarHelper::divider();
JToolBarHelper::custom('breeds.publish', 'publish.png', 'publish_f2.png', 'JTOOLBAR_PUBLISH', true);
JToolBarHelper::custom('breeds.unpublish', 'unpublish.png', 'unpublish_f2.png', 'JTOOLBAR_UNPUBLISH', true);
}
elseif (isset($this->items[0]))
{
// If this component does not use state then show a direct delete button as we can not trash
JToolBarHelper::deleteList('', 'breeds.delete', 'JTOOLBAR_DELETE');
}
if (isset($this->items[0]->state))
{
JToolBarHelper::divider();
JToolBarHelper::archiveList('breeds.archive', 'JTOOLBAR_ARCHIVE');
}
if (isset($this->items[0]->checked_out))
{
JToolBarHelper::custom('breeds.checkin', 'checkin.png', 'checkin_f2.png', 'JTOOLBAR_CHECKIN', true);
}
}
if (isset($this->items[0]->state))
{
if ($state->get('filter.state') == -2 && $canDo->get('core.delete'))
{
JToolBarHelper::deleteList('', 'breeds.delete', 'JTOOLBAR_EMPTY_TRASH');
JToolBarHelper::divider();
}
elseif ($canDo->get('core.edit.state'))
{
JToolBarHelper::trash('breeds.trash', 'JTOOLBAR_TRASH');
JToolBarHelper::divider();
}
}
if ($canDo->get('core.admin'))
{
JToolBarHelper::preferences('com_breed');
}
}
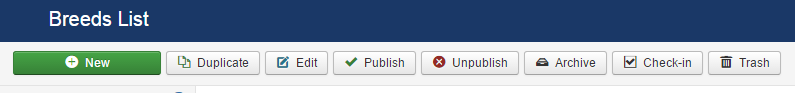
Adding toolbar buttons to your Joomla component backend is so much easier and simplified by standard built-in methods. The addToolbar method is fairly straightforward and self-explanatory, as it simply displays the action tabs on the toolbar. On line 29, there is a JToolBar title function. One argument has been passed to this function, which is the title of the page. JText is used to translate the language string. Then, from lines 80 to 138, there is the code that displays all the toolbar buttons.
All we are doing here is, we are just calling the functions like, JToolBarHelper::addNew(‘breed.add’, ‘JTOOLBAR_NEW’); and joomla is taking care of displaying the buttons. The first argument, breed.add is the name of controller and task name, which we want to assign to this button. Similarly, this logic works for other toolbar buttons as well and you also don’t have to worry about setting the layout of toolbar, as joomla takes care of this by itself.
At line 136, there is a toolbar button named preferences, which argument is com_breed which means that we are loading only this component preferences.
/administrator/controllers/breed.php
<?php
// No direct access
defined('_JEXEC') or die;
jimport('joomla.application.component.controllerform');
class BreedControllerBreed extends JControllerForm
{
public function __construct()
{
$this->view_list = 'breeds';
parent::__construct();
}
}
We must have a controller in place to handle a new breed entry task, or else an error msg will be shown by joomla, whenever you will click on the “New” button. So, in this step, we are adding a breed.php controller in the controllers folder at backend. This breed controller form is extending the JControllerForm class, so currently there is no need to define any task because we are making use of tasks that are already defined in JControllerForm, such as edit and save. Then there is a constructor in which we are passing the variable, view_list a value called “breeds”. This will tell the JControllerForm that which list view we are using. The reason to do this is, when we are finished up saving our record or just cancelling the form, this controller will redirect back to the list view, associated with the form.
/administrator/views/breed/view.html.php
<?php
// No direct access
defined('_JEXEC') or die;
jimport('joomla.application.component.view');
class BreedViewBreed extends JViewLegacy
{
public function display($tpl = null)
{
if (count($errors = $this->get('Errors')))
{
throw new Exception(implode("\n", $errors));
}
parent::display($tpl);
}
}
After that the toolbar would be loading and functioning properly and you click on the new button or try to edit an entry, coming from database, you would be redirected or sent to a breed edit page, a second view, which will display a form. For now, I am just creating an empty breed view for demonstration purpose but in future lessons of this tutorial,I will show you how to create and save a complete form, in this view. So, for now, as you can see in the above code, we have created a view.html.php file in the new folder called breed, in the views directory. In this file we have just created a view class called BreedViewBreed, extending the JViewLegacy and in this class, we have simply declared the display method to fetch the view template file and display it to user.
/administrator/views/breed/tmpl/edit.php
<?php
// No direct access
defined('_JEXEC') or die;
?>
<h1>Breed Create / Edit Page</h1>
Now we have created a view template file called edit.php in the tmpl folder which is just loading a page title for demonstration. In future step, we would be deeply working on this file for creating a form.
/administrator/models/forms/breeds.xml
<?xml version="1.0" encoding="utf-8"?>
<form>
<fieldset>
<field name="id" type="text" default="0" label="COM_BREED_FORM_LBL_BREED_ID"
readonly="true" class="readonly"
description="JGLOBAL_FIELD_ID_DESC" />
<field name="checked_out" type="hidden" filter="unset" />
<field name="checked_out_time" type="hidden" filter="unset" />
</fieldset>
</form>
So, when you will want to edit a record, Joomla should checkin that item so that any other backend user, who has access to this component should see that someone is working on this record but you can also checkout that item if you think its editing process is completed. To implement this, we will create a form for the breeds view page with two fields, one will hold the id of the record and the second would be to determine the checked out state and third would be the time at which checkout is made.
This is normal xml file with form element at root and then there are form elements declarations. JForm is the joomla class responsible for converting this document into a proper form with specified fields.
/administrator/config.xml
<?xml version="1.0" encoding="utf-8"?>
<config>
<fieldset label="COM_BREED_CONFIG" name="breed">
<field name="imgwidth" type="text" default="200"
label="IMAGE_WIDTH_LBL" description="IMAGE_WIDTH_DESC" size="10" />
</fieldset>
<fieldset
name="permissions"
description="JCONFIG_PERMISSIONS_DESC"
label="JCONFIG_PERMISSIONS_LABEL">
<field
name="rules" type="rules" component="com_breed"
class="inputbox" filter="rules" validate="rules"
label="JCONFIG_PERMISSIONS_LABEL"
section="component" />
</fieldset>
</config>
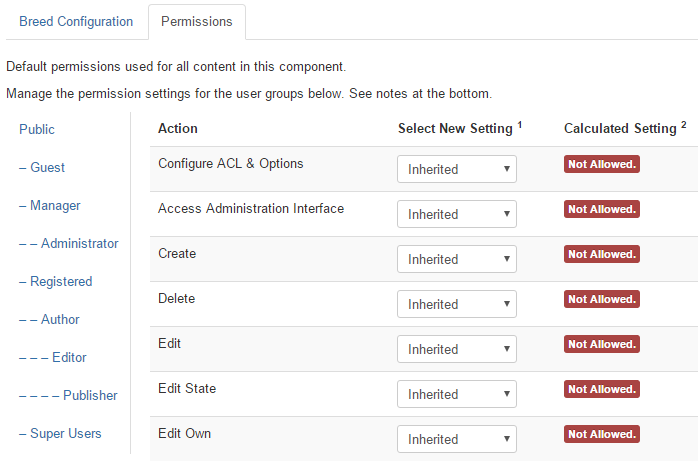
Joomla handles component settings through a configuration panel system. In this step, we are building a config panel at backend which will be accessed through a Config button at backend list view. To do so, first we have to create a config.xml file at joomla backend root with the content listed above, which is read and parsed by the Joomla core config component to transform it into a simple interface for saving configuration related data.

As you can see from the code, there is a config element at the root of this file. Inside this element, there are two different fieldsets, one for defining image width and the second one is for setting preferences, but, by using field tags, any number of fields could be defined. Each of these fieldsets also has a label and description which joomla uses to generate a tab for configuration fields. Inside these fieldsets, we can put as many fields as we want or according to requirements. It is just like JForm and uses the same elements. Right now, we are interested in two fields, the first is for the image width and second is for access control settings.


/languages/administrator/en-GB/en-GB.com_breed.ini
COM_BREED_CONFIGURATION="Breed Configuration"
COM_BREED_CONFIG="Breed Configuration"
IMAGE_WIDTH_LBL="Image Width"
/administrator/access.xml
<?xml version="1.0" encoding="utf-8"?>
<access component="com_breed">
<section name="component">
<action name="core.admin" title="JACTION_ADMIN" description="JACTION_ADMIN_COMPONENT_DESC" />
<action name="core.manage" title="JACTION_MANAGE" description="JACTION_MANAGE_COMPONENT_DESC" />
<action name="core.create" title="JACTION_CREATE" description="JACTION_CREATE_COMPONENT_DESC" />
<action name="core.delete" title="JACTION_DELETE" description="JACTION_DELETE_COMPONENT_DESC" />
<action name="core.edit" title="JACTION_EDIT" description="JACTION_EDIT_COMPONENT_DESC" />
<action name="core.edit.state" title="JACTION_EDITSTATE" description="JACTION_EDITSTATE_COMPONENT_DESC" />
<action name="core.edit.own" title="JACTION_EDITOWN" description="JACTION_EDITOWN_COMPONENT_DESC" />
</section>
</access>
Now, the rules field we have created in the config.xml file demands set of permissions definition for the component and we need an additional xml file, called access.xml, to define those. This file should also be placed in the component root folder. In this file, after the XML opening prolog, we have opened the file with an access tag. Then we declared a section tag with the value “component” and inside this, we have declared some action tags corresponding to each permission which relates to the breed component. The action tag has mainly three attributes, i.e, name of the permission, title and description. After that we have all the required action tags, at the end, we close the section and access tags.